在前一篇中,我們已經會一些用來表示內容的方式了,但僅僅只是呈現~
所以今天就會來點互動,主要是透過輸入框、下拉選單...等方式來接收使用者的訊息
v-model 會是一個常用的指令,通常會拿來套用在表單的部份,達到我們前幾篇提到的特性 "雙向綁定"
<input type="text" v-model="data內宣告的變數,用來存取使用者的輸入">
因此,當使用者輸入了新的內容,就可以自動將它儲存
既然把值存起來了,那該如何去使用? 如果還不認識的,假設你在 data 內宣告了一個 userInput 透過 v-model 綁定到 input 標籤上,那麼你的直覺可能會是
console.log(userInput);
不過這是錯的@@
在 Vue 裡面要去取得定義的東西(data內的變數 又或是 方法 ....等),記得要在前面加 this,所以如下才是對的
console.log(this.userInput);
在複習的過程中看到,剛好更新一下自己的腦袋![]()
覺得下拉式選單有些比較特別的地方可以介紹一下
<div id="app">
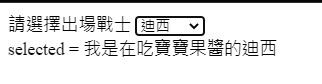
請選擇出場戰士
<select v-model="selected">
<option disabled value="">請選擇</option>
<option>丁丁</option>
<option>拉拉</option>
<option value="我是在吃寶寶果醬的迪西">迪西</option>
<option>小波</option>
</select>
<div>selected = {{ selected }}</div>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
selected: "",
}
})
</script>
在下拉選單內 option 如果沒有設定該 value 的值,selected 就只會儲存 option 標籤內的內容,所以範例中,只有迪西會跟大家不一樣~

可運行範例 Codepen
[注意]
在官方文件有提到一點,v-model 的初始值還沒匹配任何選項 ,<select> 元素會被渲染 未選中狀態 。
在 iOS 中,會導致用戶無法選擇到第一個選項,因為在這樣的情況下,iOS 是不會觸發 change 的事件
所以會推薦提供一個值為空的禁用選項,如上面範例的第一個 option
<option disabled value="">請選擇</option>
Vue 官方文件
Day08 - [Directives] 資料綁定(Data Binding), iT邦幫忙 Syuanhahaha
